If you haven't used HubSpot's SEO tool or Google PageSpeed Insights you're missing out on some critical recommendations to make your website faster and more accessible in search engines. Most of the recommendations are technical so they will need to be done by a skilled developer but there are some content recommendations that can be done by someone familiar with the HubSpot page editor.
The HubSpot SEO Tool

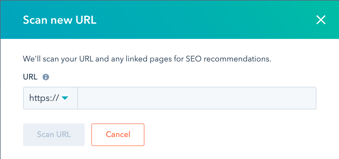
First thing you'll need to do is to scan your site:
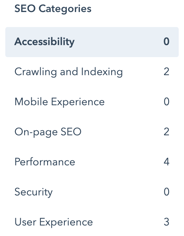
This will show you reported issues based on the following categories:
This is typically where you'll need to bring in a developer, but there are some recommendations content editors and marketers can potentially complete under the "On-page SEO" category.
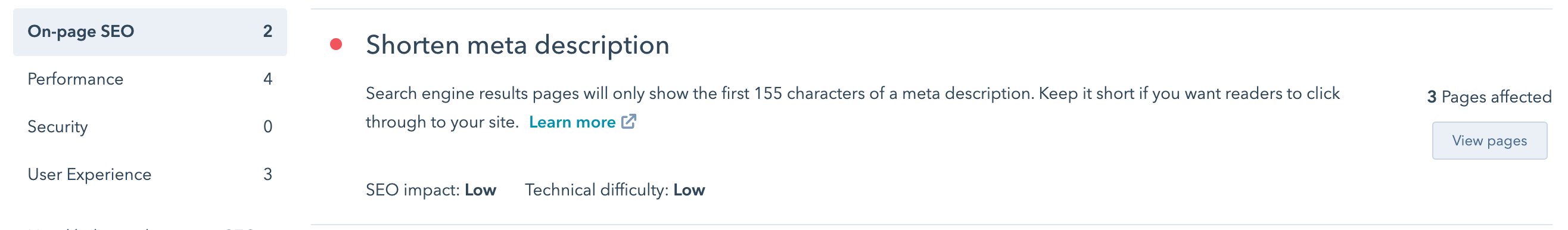
On-page SEO
Shorten Meta Description
For example, this recommendation is a simple edit to the meta description text. Click 'View pages' to see a list of affected page names and URLs. Then click on those pages to access the page editor and update the meta description text so it's less than 155 characters.
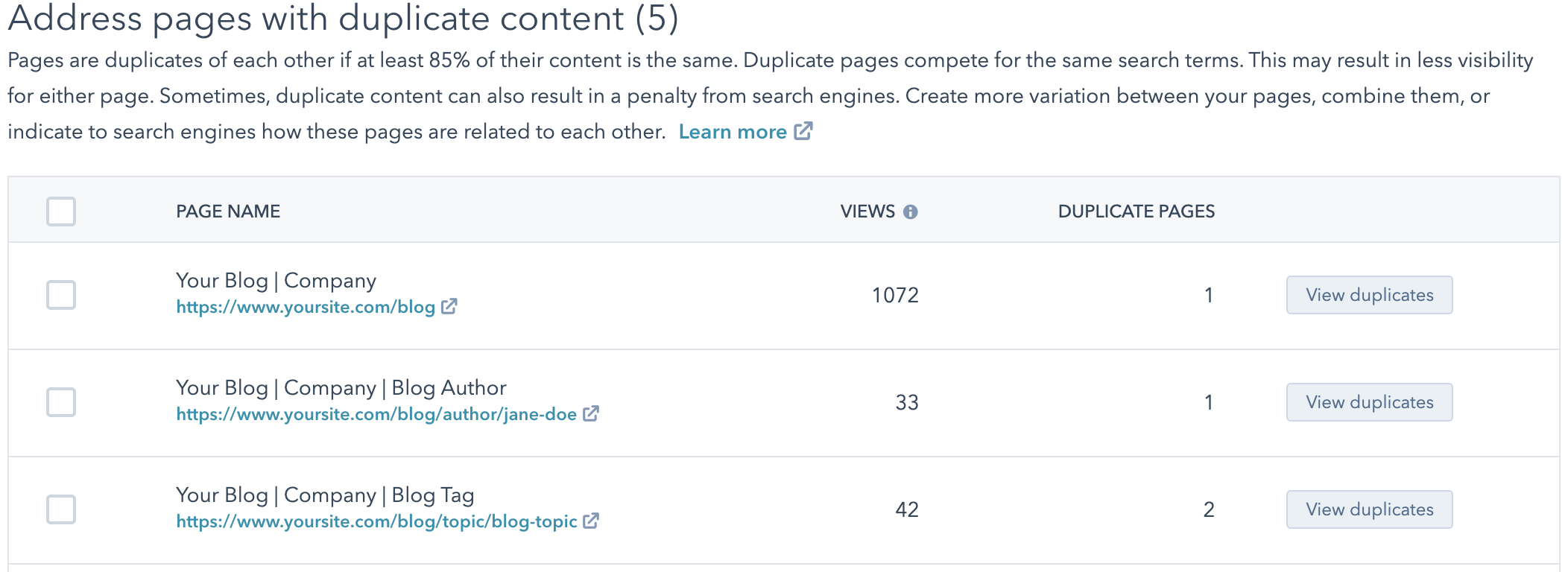
Duplicate Content
Another recommendation that can potentially be resolved by content editors or marketers is the "duplicate content" issue. Blogs are a big contributor to this one if you have a limited number of tags, posts, or authors. For example, if you have a blog author who writes most of your posts, their author listing page (which shows all posts they have written) might look very similar to your main blog listing page.
This isn't typically a quick fix because it usually means you'll have to use more authors to write your posts to reduce duplicate content in the main listing page and the author listing page. Sometimes this will just work itself out over time by writing more posts from more contributors.
Another issue with duplicate content stems from limited blog tags or if you have posts tagged with the same multiple blog tags. For example, if you have a number of posts that all share the same two tags (i.e., marketing inbound, marketing strategy), the tag listing pages for these tags will look very similar. The solution here is to adjust your tag strategy - separate out the tags or write more posts with just one of these tags applied.
Update: September 12, 2024
To see a more in-depth process to address duplicate content issues, see this post HubSpot's SEO Tool: Fix Duplicate Content Issues on Blog Listing Pages
Other SEO Categories
Issues noted under Crawling and Indexing, Performance, and User Experience will need to be handled by a developer. Issues found in these categories will also appear as recommendations in Google PageSpeed Insights.
Google PageSpeed Insights
Go to Google's PageSpeed Insights page and scan your homepage.

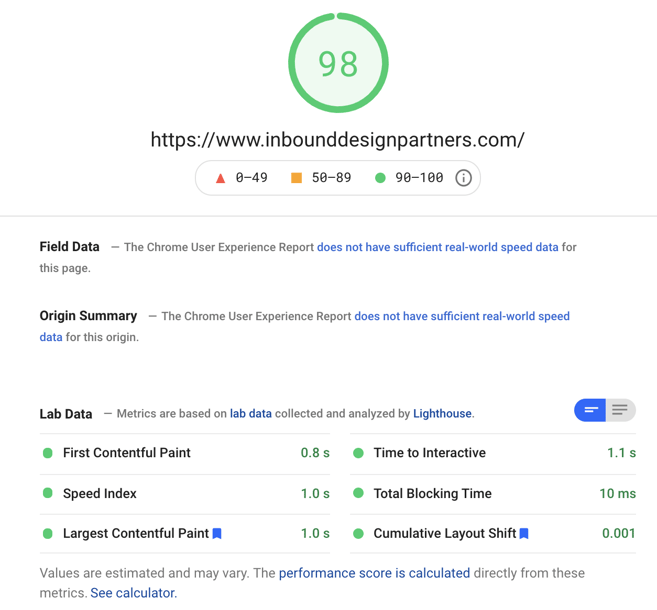
Once the scan is complete, you'll see mobile and a desktop scores along with improvement recommendations for each. For example, here's our desktop score:

Green is good. We've already optimized this page so we pass all Core Web Vitals (First Contentful Paint, Speed index, LCP, etc) with a score of 98. But what if you still need to optimize your page? Let's dive in.
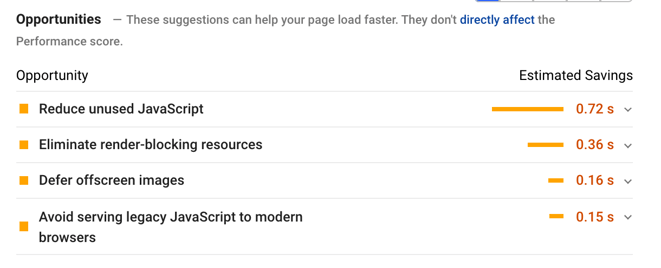
This is typically what you'll see under 'Opportunities' in the Insights results.

Reduce unused JavaScript
If you have any tracking scripts they will get noted here and it's a good idea to do an internal audit to see if you're actively using any of these. If you're not, remove them. This will also let you know about any other external scripts you're using, video embeds or animation for example. Depending on the specific functionality you're getting with these external scripts, it might be a good idea to discuss these internally and decide if it's better to remove them and prioritize page load.
Eliminate render-blocking resources
jQuery & HubSpot
In this section of the Insights reports, you'll be able to see if you're using jQuery and what version you're using. If you've had your site on HubSpot for a while chances are you're using the included HubSpot jQuery version (v1.11.2). This should be updated to a recent jQuery version and the script should be moved to the footer. Moving this to the footer will improve page speed but it will have cascading implications on dependencies. You'll have to ensure that any dependencies get updated and moved below the jQuery script.
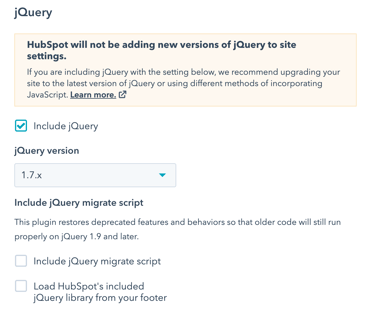
You can check your jQuery settings in your portal by going to Settings > Website > Pages and scrolling all the way to the bottom. This will show you if you're using the default HubSpot jQuery version.

I recommend updating jQuery to the latest version, inserting it into the footer, and then updating all dependencies. If for some reason you want to continue using the included jQuery from HubSpot, I recommend checking the box that says "Load HubSpot's included jQuery library from your footer". This will help improve your page load speed across all of your pages.
?hsNoJQuery=true
Before checking the box to move jQuery to the footer, you'll need to test how your pages behave with this change. HubSpot has some good documentation on this but to summarize, you'll want to test what breaks on your pages. You can do this by opening up one of your site pages in a browser and appending "?hsNoJQuery=true" to the end of the URL. Then in the developer tools of the browser, you can check the console for errors. If you see "Uncaught ReferenceError: $ is not defined", you'll know you have to move those dependencies below the jQuery library in the footer.
Update: November 12, 2024
Based on some comments from Google Search Advocate John Mueller, Core Web Vitals "are not giant factors in ranking". This is great news for everyone stressing over those metrics but it underscores the maxim "Content is King." To see more in-depth information about Mueller's comments, see our post "Google’s John Mueller: Core Web Vitals’ Impact May Be Overstated".
FontAwesome
This is a popular font and icon toolkit that we see all the time. While it's easy to implement it can have a negative effect on page performance. When we do page performance audits, we always look for this and recommend that it's removed. To remove FA, you'll first have to identify all the FA icons that are in use and download those icons as svgs or jpegs. You'll then have to remove the FA classes and insert the downloaded images and style accordingly. Once all your FA classes have been removed and replaced with images, you can remove the FontAwesome stylesheet from your templates.
Defer offscreen images
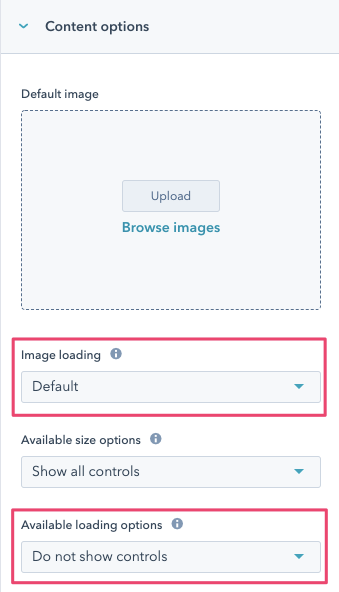
The solution here - lazy load images that display below the fold. HubSpot recently included this as a default option in the image field. For any custom modules, you'll have to update the Hubl for image fields first, then it's a process of going through all of your pages and updating the lazy loading option in the default image fields and image fields in custom modules.

Mobile Score
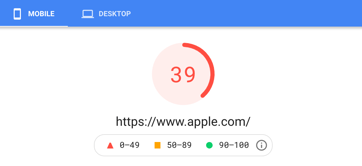
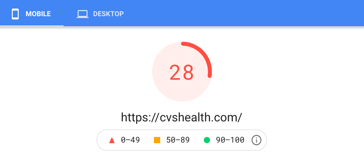
It's important to separate expectations of page speed scores for desktop and mobile. It's much easier to improve desktop scores. We regularly see mobile scores 30 and below for HubSpot sites that haven't been optimized. And in general, regardless of platform, mobile scores are low across the board. It's actually pretty good if you can get your mobile score into the 50s/60s. For comparison, here are some mobile scores from Fortune 500 companies:



Conclusion
This is just a small example of what it takes to optimize your SEO and page speed. There's a lot more that goes into full optimization but implementing the above recommendations will absolutely get you better scores and improve your page performance. We regularly do this for clients with great results. We take screenshots before and after so you can see the progress. If your site isn't scoring in the 90s on desktop and at least in the 50s on mobile, contact us today, we can get you there.
Tags:
HubSpot DevelopersSeptember 15, 2021



