As dedicated HubSpot developers, one of our main goals is to produce the best possible content editing experience, not just for us as we're building out the site, but for whoever comes along in the future to edit content.
Sure, we may build out every page and insert all the content, working with our custom modules effortlessly ...because we built them. But inevitably someone else will be editing the content and using our custom modules. This is the point where our design and planning are put to the test. The last thing we want is to get an email three months after launch about how to use a custom module we built.
Granted, there are always going to be those edge cases and accidents, but there are things we can do as HubSpot developers to make the content editing experience as intuitive and easy as possible.
1. 'Help text'
Properly using this saves all of us time. It's quick. It's easy. It's 100% useful.
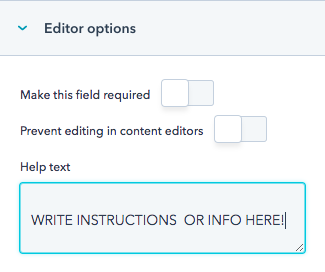
The 'Help' text section is a great place for image specifications, input format instructions or an explanation for a 'toggle' switch.
This is how 'Help text' is displayed in the sidebar when editing a field in the template: 
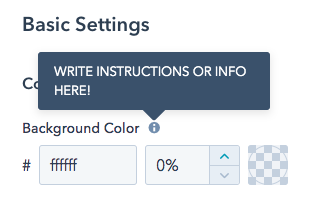
This is how it displays in the page editor.
Hover over the 'i' icon and the 'help text' displays above.

2. Boolean Field
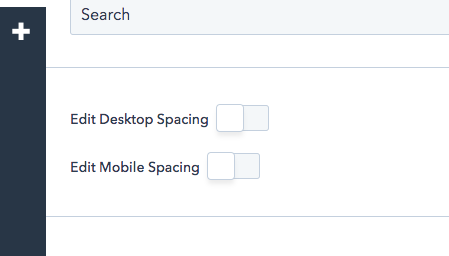
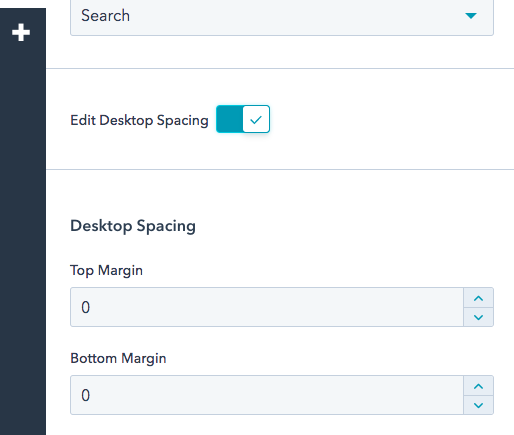
Think of this as a toggle switch - it's either 'ON' or 'OFF'. These have many uses but something we like to use it for is improving our custom module user experience. If a module has a lot of fields, using it can easily turn into a confusing and cluttered experience in the page editor. To avoid this issue, we use the boolean field (toggle switch) to show or hide additional fields in the page editor:
The toggle switches below are 'OFF':
Toggling one 'ON' will display all the other input fields associated with that switch:
Properly using toggle switches and 'Help' text can make or break a custom module and ultimately YOUR experience editing your site. The 'Boolean Field' is an interesting way for you to have an ongoing dialogue with us. Do you want to display a CTA in this section? Do you want to use a mobile background image? Do you want to activate the slider? Do you want options? If you do...
September 12, 2019