When we approach projects that require custom modules (hint: most projects do), we consider the end users AND the content editors. We not only have to build a module that correctly displays the content to the end user, we also have to consider how our module displays to content editors in the page editor.
There are a few simple things we do when building custom modules that make life easier for content editors. They're easy to implement with a little planning.
1. Field-Naming Conventions
It's important to specify the content when naming fields. Instead of labeling it 'Image', specify what type of image: 'Background Image' or 'Team Member Image'. If it's a boolean field, specify what it does 'Show/Hide' or 'Add...' and specify the content it controls, 'Show/Hide Title' or 'Add a button'.
2. Grouping Fields
With more module flexibility comes more fields and that can quickly clutter the page editor and create confusion when updating the fields with content. By 'grouping' fields together it's easier to segregate that group in the page editor so content editors have a better experience.
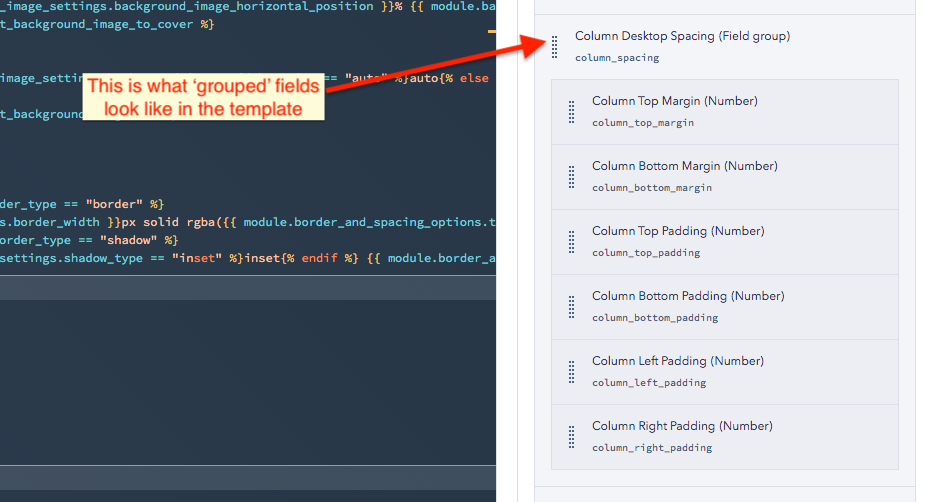
'Grouped' fields in the template:
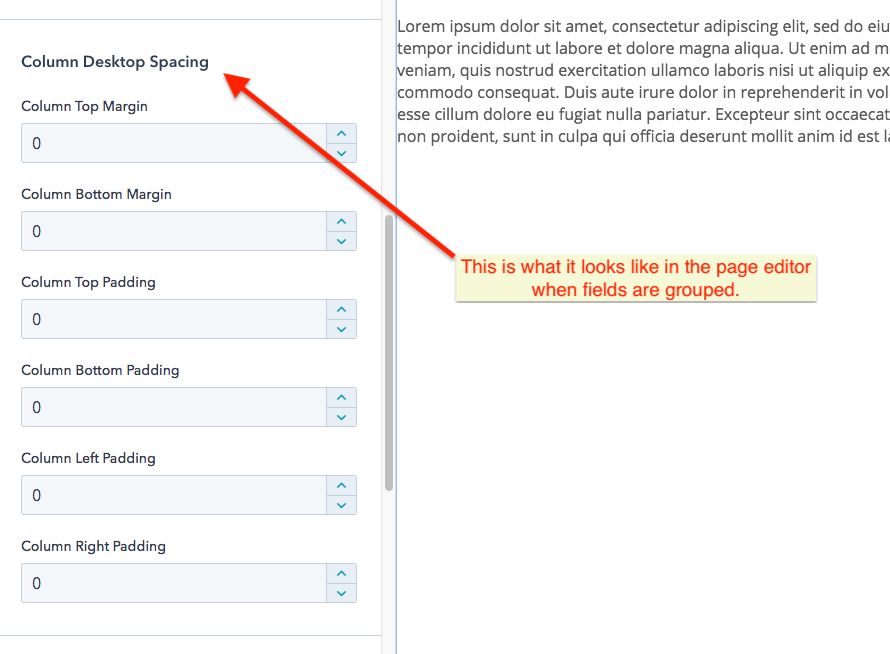
'Grouped' fields in the page editor:
3. Linked Buttons instead of CTAs
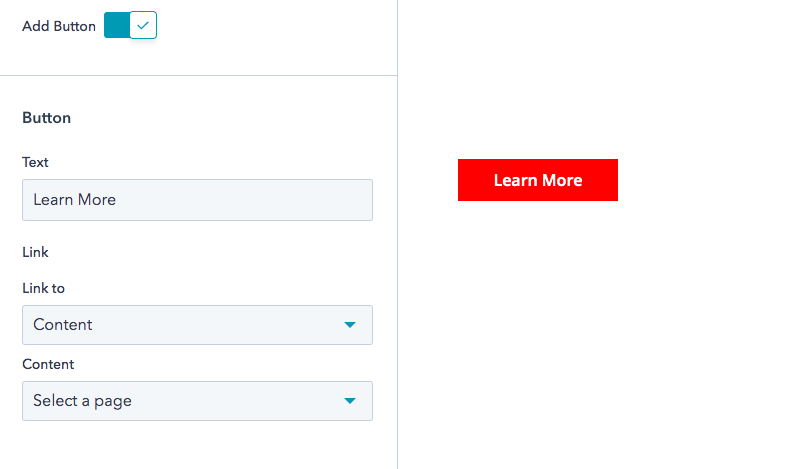
It's easy to overuse CTA's. When that happens it puts a big strain on page loading efficiency. More often than not, the content won't require a CTA. Instead, use an anchor element to create the button and add button fields to customize the button text and the button link. This is also a great opportunity to 'group' fields together into a 'button' group.

Need development help? Consulting? Design? Use the form below and tell us what you need. We're here to help!
Tags:
HubSpot DevelopersDecember 10, 2019



